Biomarker - Discounts for Data
About
Biomarker allows wellness brands to offer discounts on their products in exchange for users connecting their health data. Brands get to see if their products work and people get to see how effective the products are for them. My job was to build the app, increase the user experience, add new features based on feedback, and product direction.

My Goals
1. Design the shopping experience for wellness-purchasing-flow
2. Add a feature that would allow users to add their weight to their journal
3. Minimizing product screen for the "buy now" button to be seen on most devices.
4. Allow users to have more than one journal question on the "schedule screen" and prioritize by the time of the day.
Timeline: 1-week wellness-purchasing-flow, 1-day Journaling adding weight, 3 days minimizing space for "buy now" button, and allow users to add additional journal questions (on the journaling screen) segmented the time of the day.
My Role
I was the Sr. Product Designer & UX/UI Strategist for this project. Lead some of the product strategies, Visual Systems, managed and developed a team of designers, managing project loads, ensuring deadlines, developed wireframes, and worked closely with the engineering, Investors, marketing team, and creative directors.
My Team Members
-
Amit Jardson, VP of Product
-
James Fallon, Backend Developer
-
Needam Rutman, Front Developer
-
Jonas Goldstein, Creative Director/Head of Design
-
Shah Shaib, Product Designer
-
Amanda Cambell, VP of Operations
-
Jeff Jurller, Head of Customer Success
-
Cathy Risenwitz, Content/ Marketing
-
David Albrecht, Data Scientist
-
Zank Bennett, Data Scientist
-
Dr. Andrey Volkov, Data Scientist
Tools
-
Sketch, Illustrator, Zeplin, InVison Mixpanel, Xcode, Slack, AWS, Testflight, Itunes Connect.
Languages
-
React Native (on the frontend), MongoDB (backend).
Design Process

This is an example of my design process. Discovering the problem, Define is the research, Ideate is brainstorming the solution, prototyping is building out the product and then testing out the prototype. Then you build, learn and measure in a circle of iteration.
The Problem
1. We needed a way for users to purchase wellness apps, get redeem code to get discounts for our mobile app.
2. Certain situations when certain unique data is required I had to add weight screen into the journaling-flow.
3. Users weren't seeing the "buy now" button on some devices and would have to scroll to view. This caused missed sales and could be improved.
4. We need to have separate "journaling questions" to get accurate data to measure the accuracy of how supplements work for you.
Ideation
I help conduct a brainstorming session with our CEO and team to help figure out the best solutions for new product executions and features. This was based on the feedback we received from multiple users we interviewed along with multiple brainstorming sessions.




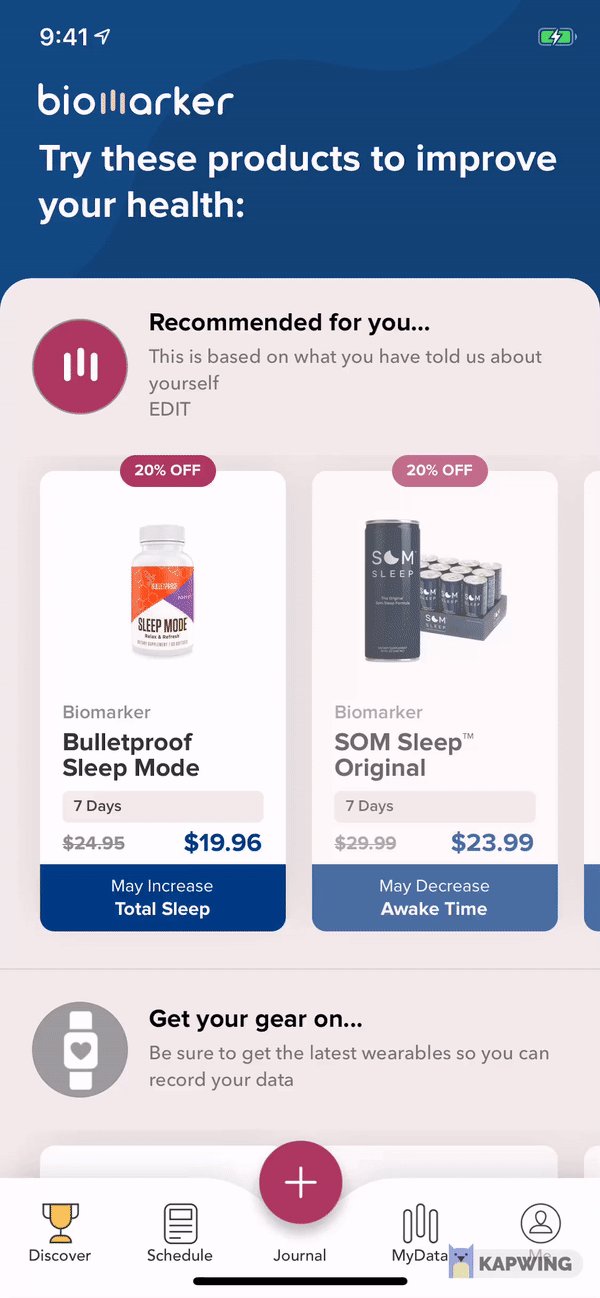
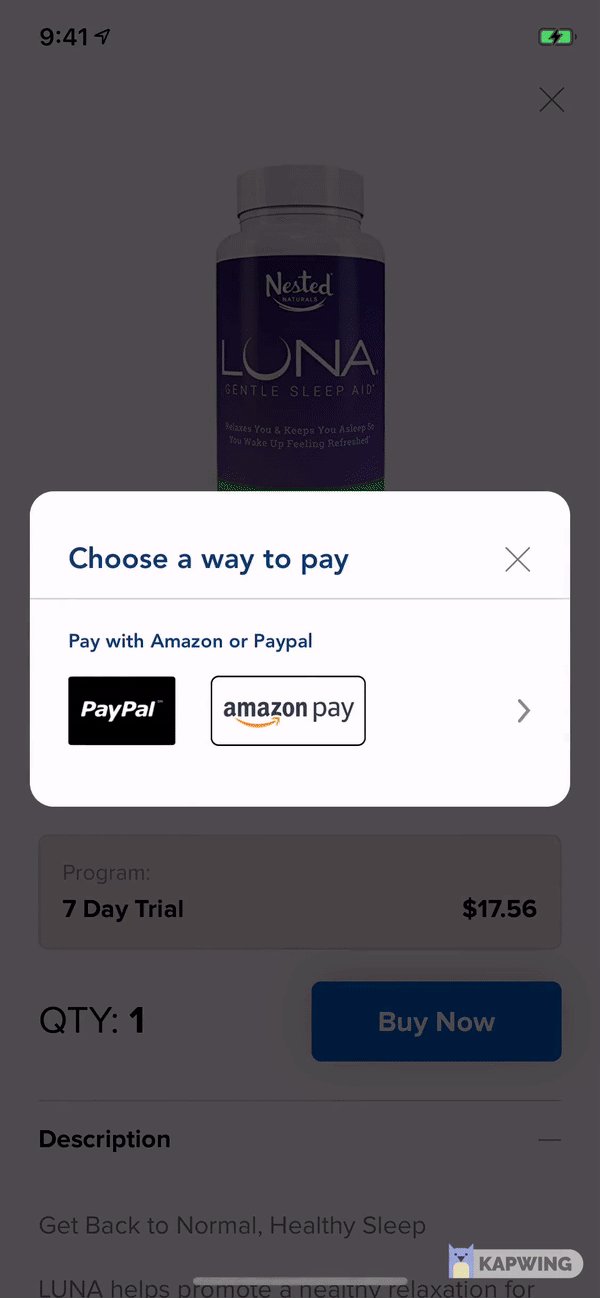
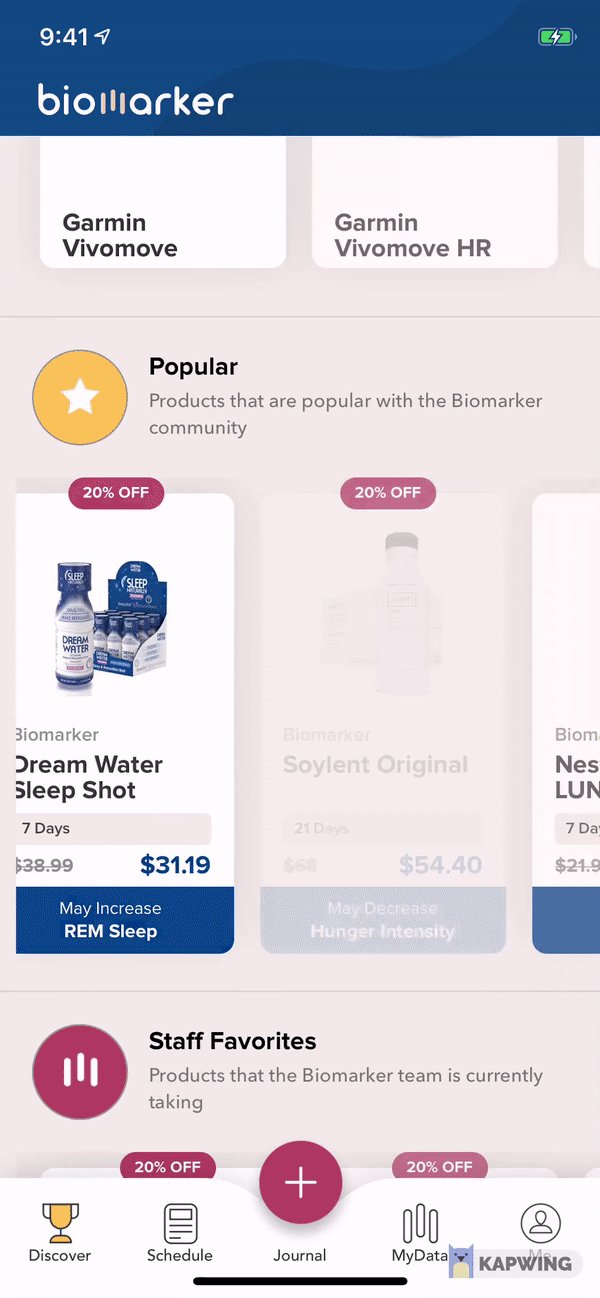
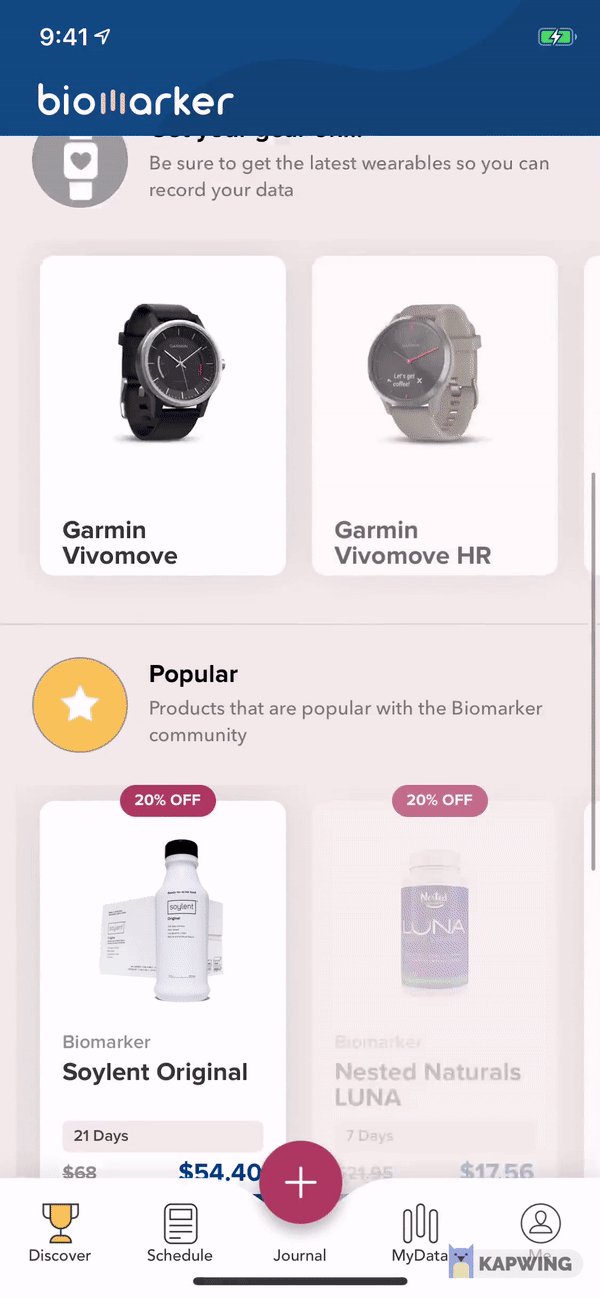
Purchasing Flow
1. Built the entire wellness-flow to allow users to receive unique discounts. I had to create multiple flows for these screens and payment options.

Journal Weight Feature
2. Designed the weight screen into the journaling-flow. Went through multiple options and executions with our team. Tried adding the weight on the same screen and didn't work out well. Then with different colors added a new screen matching the current color scheme of the journal screen.

Increased "Buy Now" View
3. Users weren't seeing the "buy now" button on some devices and would have to scroll to view. This caused missed sales and could be improved. I minimized it for most standard mobile devices. Tested multiple version last one on the right was the best options for users and increased visibility.

Created Additional Journal Options
4. We need to have separate "journaling questions" to get accurate data to measure the accuracy of how supplements work for you. We first added the question above the time of day and tested it. Users found it easier to notice if it was above the question.

Prototype
Tested out prototypes for shopping flow.


Results
1. Users are now able to sign up and get discounts for their most popular wellness apps. - (profits up 42%)
2. Data is more accurate and dynamic for our journaling-flow by adding weight feature weight. (Data Accuracy up 66%).
3. Purchases have been increased by 33% by increasing the button view for standard mobile devices.
4. Data is more accurate and dynamic for our scheduling-flow by adding morning and night options. We used Mixpanel & Google Analytics.